Se hai bisogno di tradurre siti web, abbiamo già elencato alcuni modi per incorporare la traduzione nel layout dei contenuti e nella creazione di risorse multimediali, a partire dalle prime fasi dello sviluppo web.
Integrando la localizzazione nel tuo design fin dall'inizio, creando un modello globale, risparmierai tempo e troverai ancora più facile implementare nuove lingue lungo la strada.
Nel post di oggi, tratteremo le considerazioni sullo sviluppo del front-end, sulla valuta e sulla data/ora. Se sta creando un sito web, si assicuri di passarlo al suo team di sviluppo!
Localizzazione dello sviluppo front-end
Grafica del codice web HTMLIndi un codice HTML corretto e ben formato. Per acquisire i contenuti, un sistema di gestione delle traduzioni (TMS) deve analizzare l'HTML, interpretare la struttura ed estrarre il contenuto di conseguenza.
Il parser utilizzato dal TMS è simile a quello utilizzato in un browser ma non così indulgente: tag non chiusi o tag impropri comporteranno contenuti mancanti o mal analizzati. Può controllare il suo codice HTML utilizzando il validatore HTML W3.
CSS Quando si tratta di CSS, eviti di creare troppi stili, aggiungere sostituzioni o eccezioni di stile specifiche per pagina.
Più è disciplinato e coerente con il suo foglio di stile, più è facile apportare modifiche specifiche alle impostazioni locali, ad esempio l'espansione o la compressione della lingua.
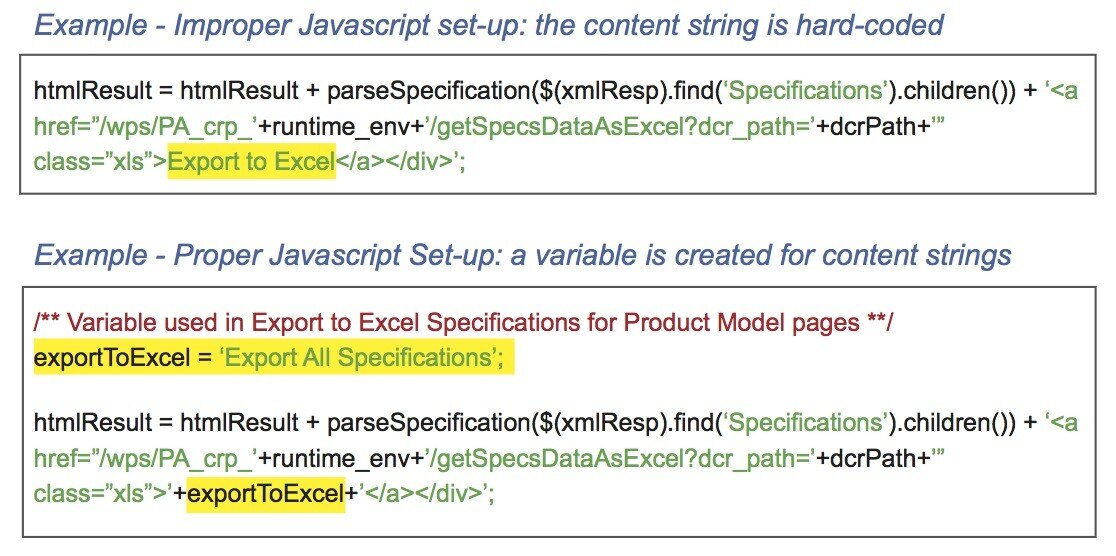
Javascript I software di traduzione non sono in grado di analizzare i contenuti hardcoded da un file Javascript, quindi sarà necessario esternalizzare il contenuto. Le stringhe di contenuto devono essere sostituite dalle variabili nel file Javascript e dalle variabili memorizzate in un file di risorse separato, che può quindi essere facilmente elaborato per la traduzione.

Localizzazione delle valute
grafica della valutaIl tuo sito web avrà una componente di e-commerce? Ha intenzione di elencare i prezzi? Queste sono domande importanti da considerare, soprattutto quando si pensa alla localizzazione per la valuta.
Se prevedi di gestire le transazioni finanziarie sul tuo sito, dovresti scegliere una piattaforma di e-commerce che abbia la capacità di supportare più valute in modo nativo.
Per il carrello della spesa vero e proprio, Smartling utilizza un sistema di modelli in modo che il contenuto variabile venga tradotto una sola volta.
Localizzazione di data e ora
Grafico di data e oraLe date e le ore vengono visualizzate e presentate in modo diverso a seconda delle culture, delle lingue e dei paesi.
Ad esempio, la maggior parte dell'Europa occidentale utilizza un orologio a 24 ore (ora militare), mentre in Nord America utilizziamo un orologio a 12 ore. Il modo migliore per incorporare la data e l'ora nel tuo web design è produrre un timestamp universale, basato ad esempio su ISO 8601.
Il timestamp universale può quindi essere formattato automaticamente per la località di destinazione utilizzando una varietà di librerie, evitandole di dover codificare valori specifici per Paese.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)