L'esperienza utente è tutto. In poche parole: se la tua app mobile, il servizio cloud, il sito Web o il processo di acquisto sono confusi e difficili, i tuoi utenti perderanno interesse
E questo non è solo ipotetico. La ricerca mostra che l'88% dei consumatori online ha meno probabilità di tornare su un sito web dopo una brutta esperienza. Allo stesso modo, il 90% degli utenti ha riferito di aver smesso di utilizzare un'app a causa di scarse prestazioni.
Quindi, se la tua app o il tuo sito web sono difficili da navigare, non verranno utilizzati.
Ora aggiungiamo la lingua al mix. Guardando indietro al rapporto di CSA Research del 2014, su 3.000 clienti globali, un enorme 60% ha dichiarato che acquisterebbe raramente o mai da siti Web solo in inglese e il 75% dei partecipanti ha dichiarato di volere che i prodotti siano offerti nella loro lingua madre.
Quindi, se gli utenti non riescono nemmeno a leggere la sua app o il suo sito web, non verranno utilizzati.
Possiamo affrontare questo problema fin dall'inizio prendendo in considerazione la localizzazione all'interno del processo di progettazione dell'esperienza utente.
Localizzazione dell'esperienza utente
Localizzazione ed esperienza utente vanno di pari passo. Se gli utenti non riescono nemmeno a leggere la sua app o il suo sito web, non li useranno. Questo lo abbiamo già stabilito.
Dopotutto, la localizzazione è il processo di adattamento completo del significato di un contenuto a una nuova località o cultura.
Pertanto, i contenuti correttamente localizzati dovrebbero sembrare progettati e creati per gli utenti indipendentemente dalla lingua che parlano. Gli utenti dovrebbero provare la sua soluzione come se fosse stata progettata per loro.
Che cos'è il design dell'esperienza utente?
L'esperienza utente del tuo sito web o della tua app è proprio questo: ciò che l'utente sperimenta quando interagisce con la tua soluzione. È il modo in cui navigano nei menu, la velocità di caricamento delle pagine, la facilità con cui trovano ciò di cui hanno bisogno, la reattività dell'app e persino il divertimento da usare o la soddisfazione per completare un'azione.
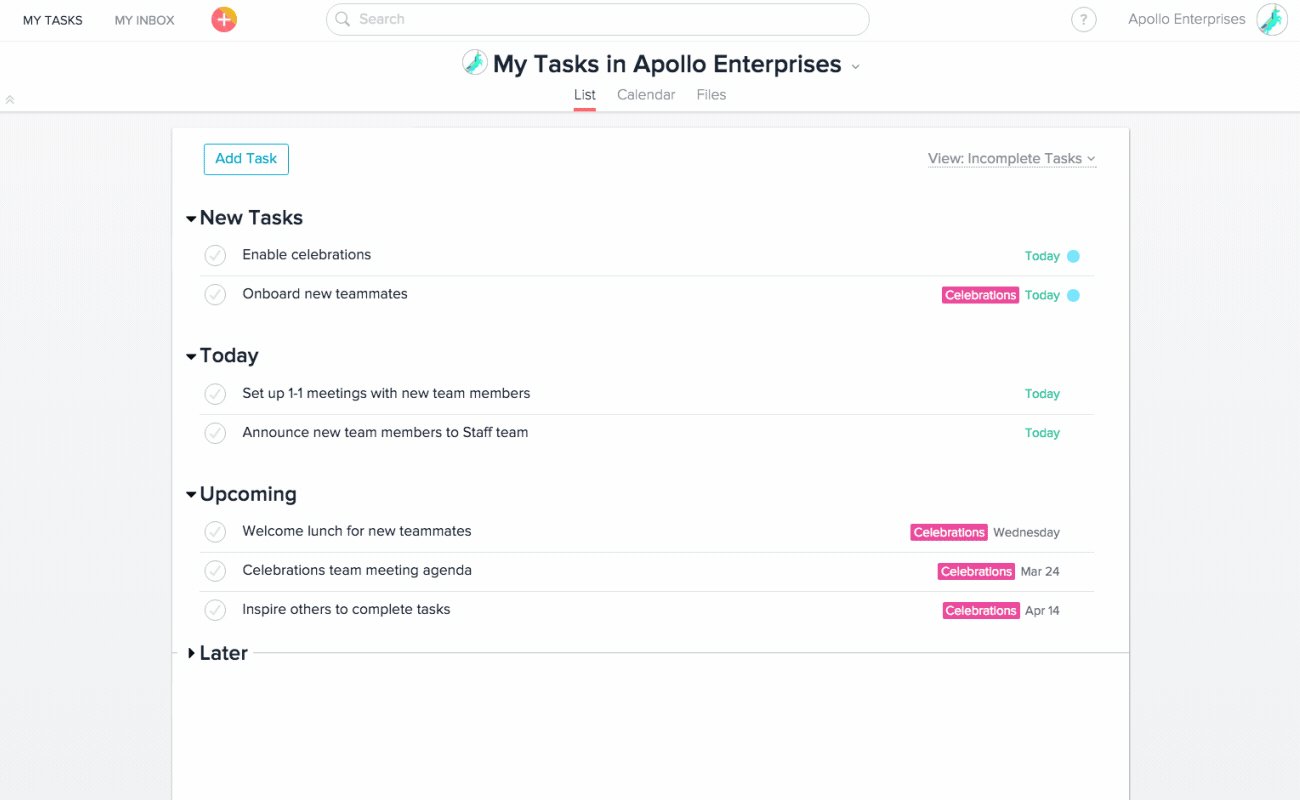
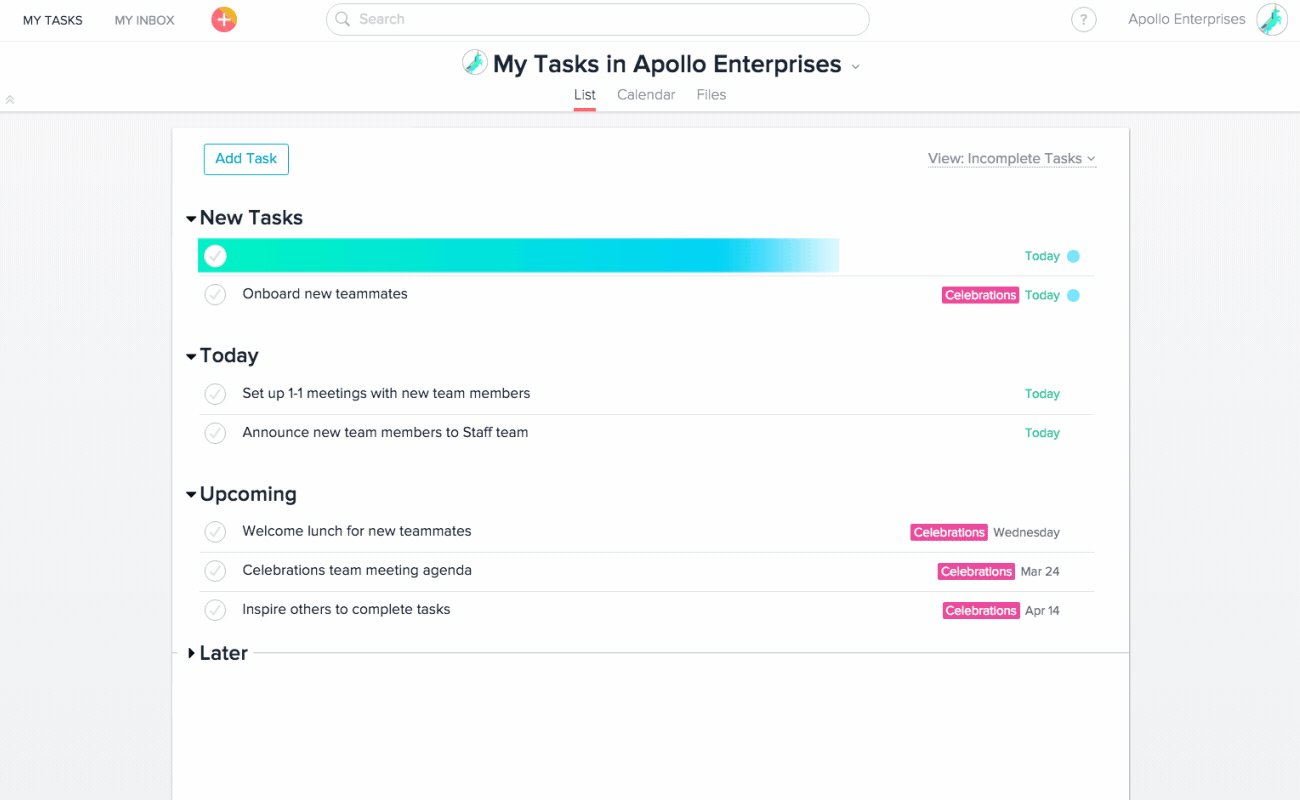
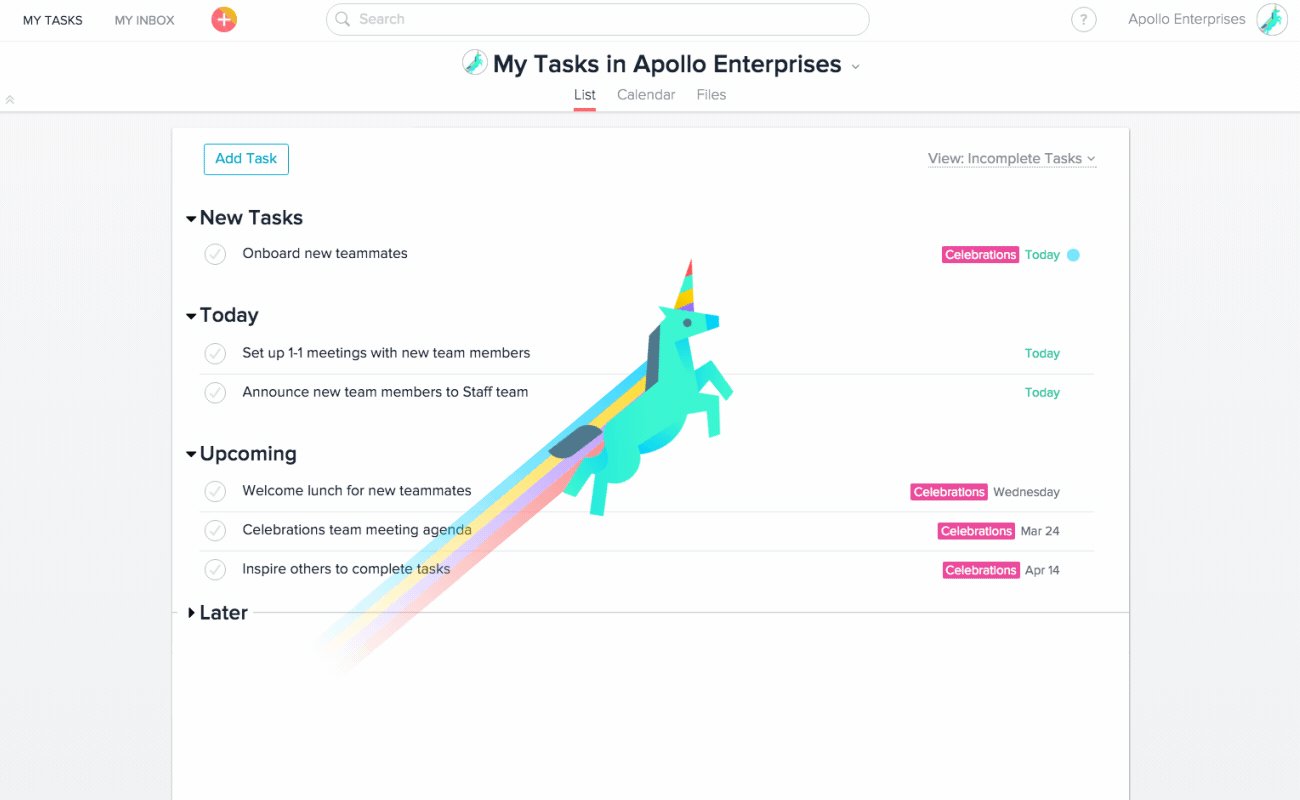
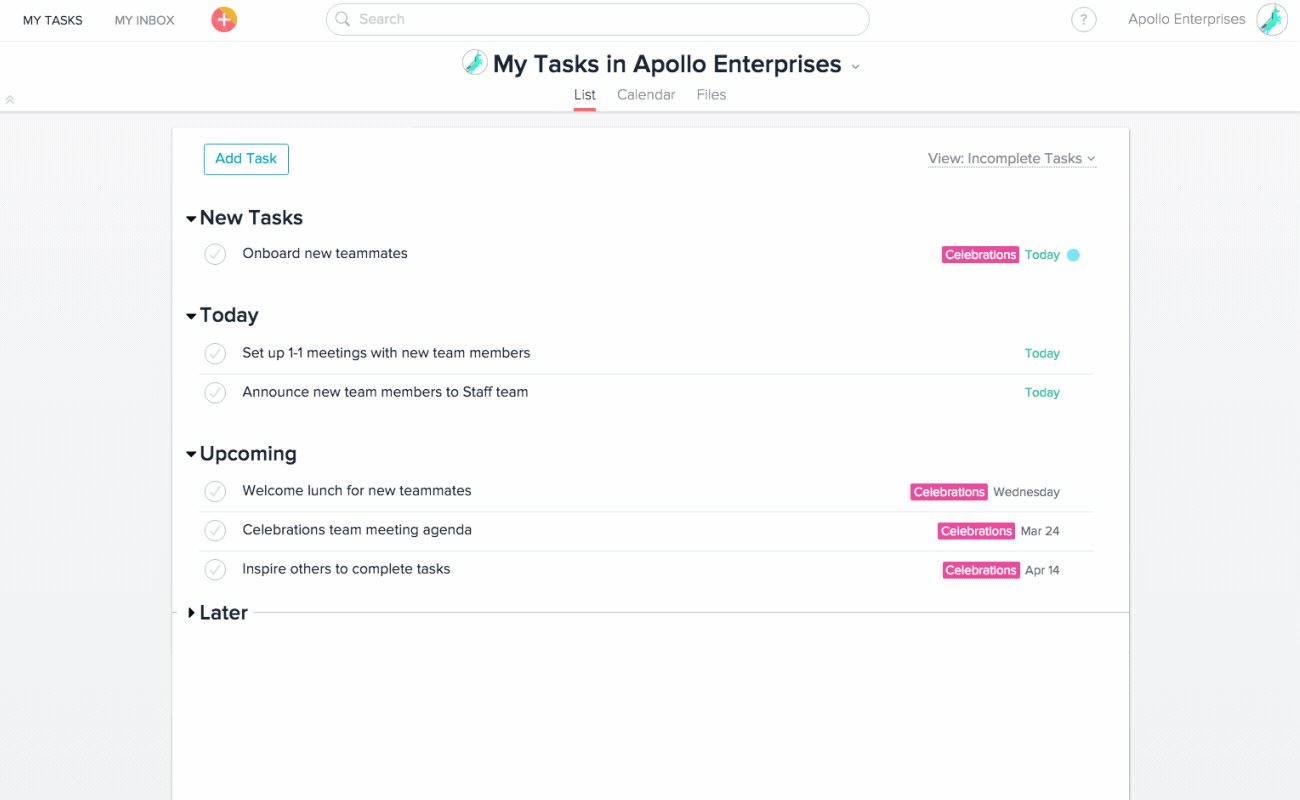
Asana è un ottimo esempio di esperienza utente piacevole e divertente.

Quando completi un'attività, non scompare semplicemente dalla tua lista. Invece, ti congratulano con un tocco di colore e una piccola animazione divertente. Questi piccoli dettagli sono ciò che distingue un'ottima esperienza utente da un'app o da un sito Web noioso.
I progettisti dell'esperienza utente lavorano per sviluppare una soluzione accessibile, facile da usare senza sacrificare la complessità e, naturalmente, divertente.
Internazionalizza la tua esperienza utente
Una corretta localizzazione dovrebbe iniziare nella fase concettuale. Mentre pianifica e progetta la sua esperienza utente, il suo marchio dovrebbe mirare a creare una piattaforma in grado di adattarsi.
L'internazionalizzazione è il processo di creazione dell'applicazione o del prodotto per supportare più lingue e convenzioni di scrittura.
L'internazionalizzazione richiede che gli sviluppatori tengano conto della localizzazione sin dall'inizio, all'interno dell'architettura dell'applicazione, consentendo un processo più fluido in futuro.
Best practice per la localizzazione dell'esperienza utente
I progettisti UX devono supportare la localizzazione nelle prime fasi del processo di progettazione tenendo presenti le seguenti considerazioni:
Font choice
Le app sono piene di testo. È il modo in cui gli utenti navigano nelle app, identificano icone o simboli per la prima volta e, ovviamente, come comunichiamo.
Ecco perché la scelta del font è così cruciale per una UX positiva: gli utenti devono essere in grado di identificare e leggere il testo in modo rapido e semplice, su tutte le dimensioni e risoluzioni dello schermo.
Quando localizzi la tua UX, ti consigliamo di scegliere un font in grado di supportare più lingue, non solo con caratteri diversi ma anche con requisiti di spaziatura.
Da destra a sinistra e da sinistra a destra
Naturalmente, non tutte le lingue sono scritte e lette in un formato da sinistra a destra.
I designer UX devono incorporare il supporto non solo per il testo scorrevole da sinistra a destra, ma anche per il testo scorrevole da destra a sinistra, e non intendiamo solo la scelta del carattere.
Quando si inverte la direzione della lingua, anche l'intera navigazione e il layout dell'interfaccia utente dovranno cambiare. Potrebbe essere necessario posizionare le icone e i menu a destra o viceversa.
Posiziona le etichette sopra i campi
Ogni volta che è presente una casella di input nell'applicazione, sia per consentire a un utente di digitare informazioni o selezionare un elemento da un menu, l'etichetta per quel campo deve essere posizionata SOPRA la casella, non a sinistra di essa.
Posizionando l'etichetta sopra il campo, guadagna molto più spazio con cui giocare man mano che la lingua cambia.
Nel frattempo, se il testo era a sinistra e la parola tradotta cresceva del 30% in caratteri, dovevi spostare quella casella di lato, alterando il layout.
Consideri il colore e il design
Molte sfumature possono essere trasmesse con il colore e spesso usiamo il colore per indicare diverse sezioni di un'app o di un sito web.
Ma i colori hanno significati diversi nelle diverse culture. Nelle culture orientali, il rosso rappresenta la buona fortuna e la gioia, mentre negli Stati Uniti rappresenta lo "stop" o l'"errore".
Utilizza icone, immagini, etichette di testo e altri elementi distintivi per aiutare gli utenti a navigare ed evitare qualsiasi passo falso culturale.
Non dimenticare le icone
Nel corso del tempo, le icone sono diventate rappresentazioni standard di diversi elementi, indipendentemente dalla lingua.
Questo perché le icone sono immediatamente riconoscibili dagli utenti, semplificando la navigazione per un'esperienza utente facile e senza attriti. Quale icona è "salva"? Eh sì, lo stesso di sempre!
Utilizza le icone quando possibile per tutti gli elementi che non richiedono un'etichetta scritta. Ciò contribuirà a ridurre la quantità di traduzione e la riprogettazione necessarie durante la localizzazione.
Elementi di testo flessibili
C'è molto da svelare qui. La sfida più grande con la localizzazione dell'interfaccia utente riguarderà le modifiche alla lunghezza di parole e stringhe. In effetti, questo è un motivo piuttosto importante per cui abbiamo sviluppato il contesto visivo, in modo che i traduttori possano vedere come le loro stringhe si adatteranno all'interfaccia utente.
Ma questo non significa che non puoi pianificare in anticipo. Come base, è possibile progettare l'interfaccia utente per il testo "più grande".
Ciò significa che, se il tuo sito web è disponibile in tedesco, progetta i pulsanti e la navigazione in modo che si adattino alle parole tedesche più lunghe, invece di progettare per parole inglesi più brevi. In alternativa, gli sviluppatori dovrebbero evitare di fare affidamento su contenitori ed elementi con dimensioni fisse in modo che possano essere ridimensionati secondo necessità per linguaggi diversi.
Non codificare alcun testo
È importante essere consapevoli della relazione tra testo e immagini, nonché del testo alternativo, delle etichette dei menu e di altro testo potenzialmente hardcoded all'interno dell'interfaccia utente.
Se le stringhe non possono essere analizzate ed estratte da un sistema di gestione delle traduzioni, potrebbero non essere incluse nel suo flusso di lavoro di traduzione o verranno aggiunte in un ulteriore passaggio manuale.
Tutti i suoi elementi di testo devono essere facilmente estratti dal contenuto di origine affinché i traduttori professionisti possano svolgere il loro lavoro.
L'esperienza utente è tutto
Ricorda che l'esperienza degli utenti con la tua soluzione è fondamentale. Le esperienze persistenti fanno tornare gli utenti, le esperienze senza attriti rendono più facile per gli utenti completare il proprio lavoro e le esperienze utente scadenti e goffe allontanano le persone.
Ma tutto inizia con il linguaggio. Può avere il design più appariscente e i flussi di lavoro più semplici, ma se gli utenti semplicemente non riescono a leggere la sua app, non saranno in grado di usarla.
Quando si crea una soluzione per l'uso globale, è imperativo considerare il linguaggio all'interno del design UX. E incorporare la localizzazione fin dall'inizio sarà il percorso più semplice per adattare e localizzare la tua app per un numero ancora maggiore di utenti in futuro.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)